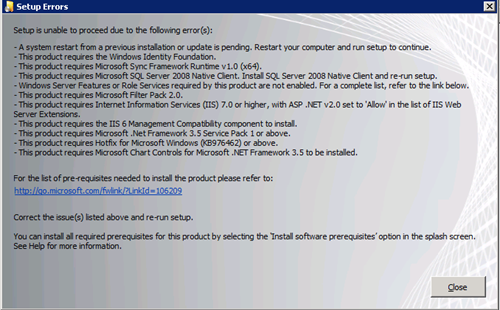
If you are installing SharePoint 2010 on a new box you might see the Setup Errors notification from the installer. In my case, I am using Windows Server 2008 R2, but I have seen the similar Error on Windows 7 as well with little less requirements.

As you can understand all the “-“ bullets are the requirements that needs to be installed or configured on the box.
There are two ways to do this
1) Microsoft SharePoint 2010 Product Preparation tool
In the SharePoint 2010 Splash Form, you can find that with title “Install software prerequisites” or alternatively you can run file “PrerequisiteInstaller” on the same folder as of the setup file.
2) Manual installation of Prerequisites
Now the question is, why would one select to chose the manual installation when we already have utility provided by Microsoft. The answer is that utility some time fails  for me at least, it fails 2 / 3 times.
for me at least, it fails 2 / 3 times.
So, let me explain all of them one by one.
- “A System restart …….”
Hopefully you will not see this because I am installing SharePoint 2010 just after an other installation that is why it is there. So if you see this better to restart your machine.
- “This product requires Windows Identity Foundation”
Download KB Update from http://www.microsoft.com/download/en/details.aspx?id=17331
Select your operating system carefully. Windows 6.1 is for Windows 7 & 2008.
- “……… Sync Framework Runtime”
Download from http://www.microsoft.com/download/en/details.aspx?id=17616
It downloads a zip file which have five folders container some setup. Now, you don’t need to run all the setups. Execute the setup inside “Microsoft Sync Framework” and you are done with this step.
- “…….. SQL Server 2008 Native Client”
Download it form http://www.microsoft.com/download/en/details.aspx?DisplayLang=en&id=8824
Scroll down to find Microsoft SQL Server 2008 Native Client
- “Windows server features or role services required …. ”
For sure, you will not face this issue in Windows 7 because there is nothing like server featured in Windows 7 but In Windows 2008 (maybe) for security reasons you have configure the features that will be used through Server Manager. To do that
1) Go to Server Manager
2) Select the Features from the tree on the left hand
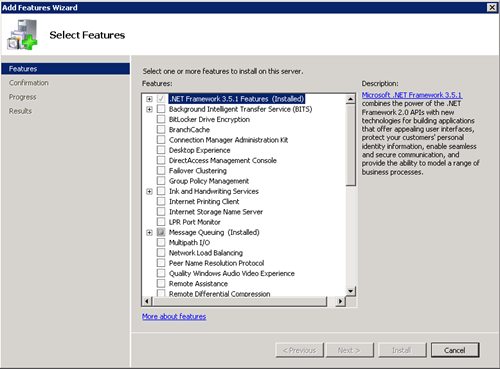
4) On the right hand you have a page with Feature Summary Panel. Click on Add Features and following window will appear.

From the list of Features you have to select the following:
.Net Framework 3.5.1 Features with WCF Activation
Message Queue
Remote Server Administration Tool
Windows Process Activation Service with all sub options.
and feature settings is complete.
5) Select the “Roles” from the tree on the left hand.
5) If you are working on a new box, you will see only Role Summary section in the configuration on the right hand.
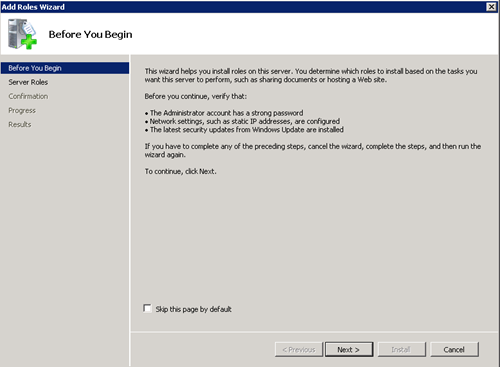
7) Click the Add Roles button on the Role Summary panel. The following window will appear

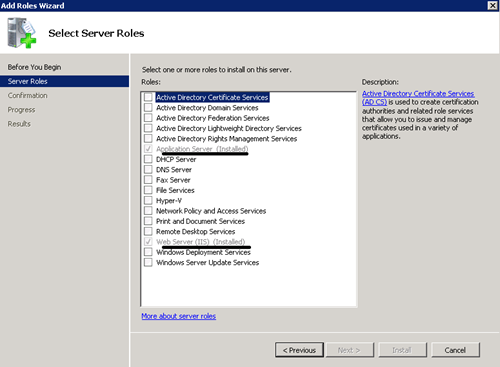
This window is only informing you about the security concerns. So just click next. The following window have the list of Server Roles available. Microsoft SharePoint 2010 require Application Server and Web Server to be installed. So select them from the window.

Notice the required sections are highlighted in the underline. Since I have all these requirement already installed that is why the buttons are disabled, but it should be enable for you.
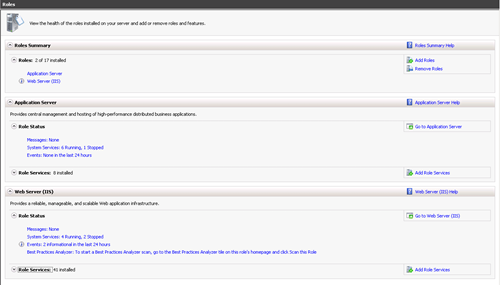
In the Web Server (IIS) section, make sure to select asp.net. However, the default selection is what you needed. Once you finish this, your Roles window should look like this

Containing sections for Application Server and Web Server.
- “Microsoft Filter Pack 2.0 required ……..”
Ok, you will find Filter Pack 1.0 easily on internet, but that is not the requirement. Actually, Filter Pack 2.0 is available with the name of Microsoft Office 2010 Filter Packs which actually make sense because SharePoint 2010 is the part of Office Suit 2010. Anyway, you can get it from http://www.microsoft.com/download/en/details.aspx?id=17062
- “Internet Information Services 7.0 or higher is required …….”
In Windows 2008, If you have successfully completed the Features and Roles configuration, this is already done because in Role Configuration we already installed Web Server (IIS).
For Windows 7, you have to make sure that IIS 7.0 is installed and configure to run asp.net.
- “IIS 6.0 Management Compatibility…….. ”
For windows 2008, it is completed with Features and Roles Configuration. But to make sure
1) Go to Server Manager
2) Roles
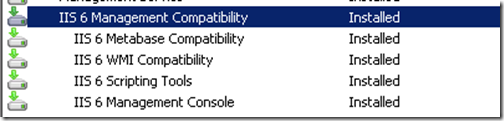
3) From the Web Server (IIS) panel on the right hand (not on the tree), maximize the Role Service and see if you have IIS 6 Management Compatibility there like below

For Windows 7,
1) Go to Program and Features
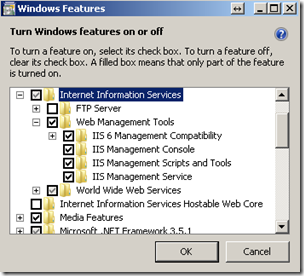
2) Select Turn Windows features on or off.
3) Make sure you have IIS Management Compatibility feature checked under Internet Information Services.

- “Microsoft .net Framework 3.5.1 required ……. “
For Windows 2008, if you have completed Features and Roles configuration you are done. For Windows 7, just make sure that you have .net Framework 3.5 SP 1 runtime is installed. Get it from http://www.microsoft.com/download/en/details.aspx?id=22
- “Hotfix for Microsoft Windows (KB976462)”
This is Windows 2008 R2 Specific, which can be found at
http://connect.microsoft.com/VisualStudio/Downloads/DownloadDetails.aspx?DownloadID=23806
- “Microsoft Chart Control ……..”
It is straight forward setup download which you can get it from here
http://www.microsoft.com/download/en/details.aspx?id=14422
Hopefully once the above steps are taken, the setup errors will be finished. Your comments are welcome if you face any issue which is not listed above and you think that can help someone else.