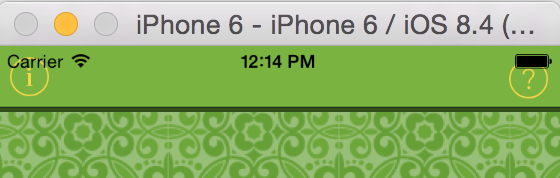
When I first try to deploy my Cordova application on IOS, the statusbar was blending with app header. Below is how it was displayed.

From IOS 7 and on statusbar has become the part of the running app to allow developers do something creative with it. It can be useful if you are using it but in routine hybrid apps, we don't need to do that. Luckily, there are two ways to configure statusbar.
Config.XML:
There are three configuration element that can be used. Just specify them in your config.xml and you will be all good to go.
<preference name="StatusBarOverlaysWebview" value="false" />
<preference name="StatusBarBackgroundColor" value="#669F36"/>
<preference name="StatusBarStyle" value="lightcontent" />
For more configurational options, check http://goo.gl/y0cUQI
Programable approach (Using plugin):
By installing a plugin (which is preinstalled in all ionic templates) we can do it programmatically and it will override all StatusBar settings specified in Config.XML.
angular.module('ionicApp', ['ionic']).run(function ($ionicPlatform, $cordovaSQLite) {
if (window.StatusBar) {
StatusBar.overlaysWebView(false);
StatusBar.backgroundColorByHexString('#669F36');
StatusBar.styleLightContent();
}
})
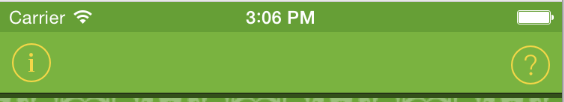
Results:
In either approach, below is how you see the statusbar if you set overlaysWebView to false, give it a decent background and a lightcontent style.

Most Important Note:
Just in case if you don't see any reflection of these configuration in your application, you should remove ios and add it again (sometimes restart do miracles).
I spent hours to figure it out. In my application, statusBar settings were not working at all. So, I removed and add ios platform again.
cordova platform remove ios
cordova platform add ios